(instead of individual images)
13 Feb 2004
In this tutorial, I'm using a static background, with the elements in front animated. It isn't even an interesting animation, but I've been meaning to write up a tutorial with screenshots, & tonight I got a nudge to get me going.
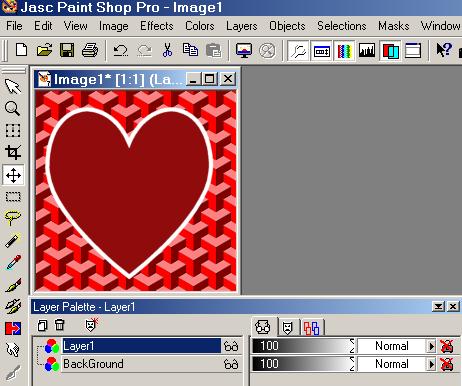
First, put your background (bg) on its own layer. Go to Layer Tab (at the top) & create raster layer. Place your image to be animated on this layer.

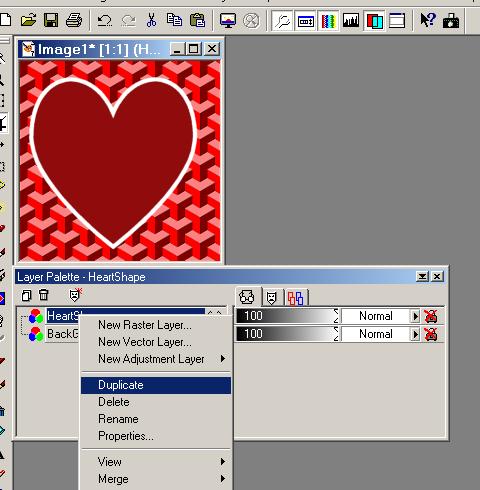
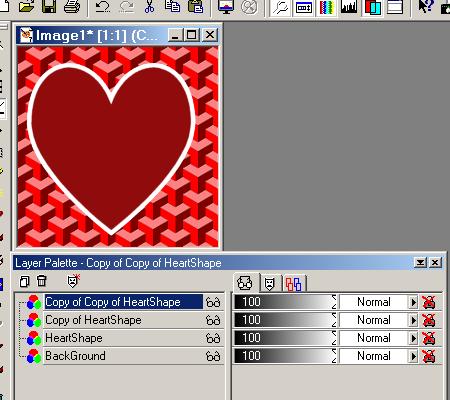
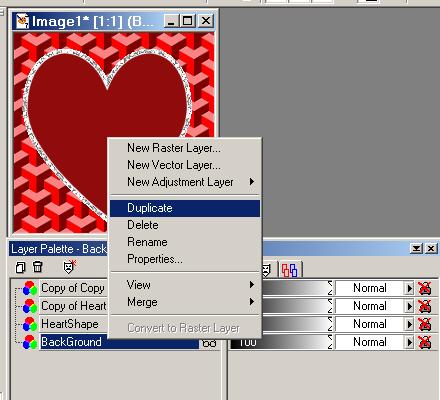
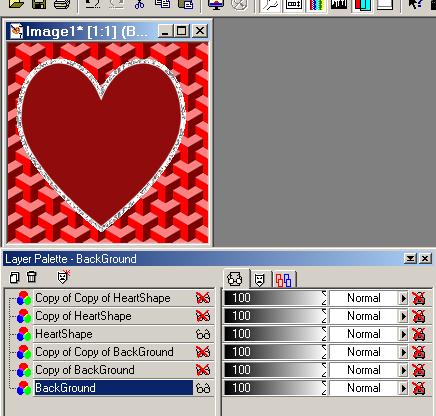
Go to the Layer Palette, & click on that layer to highlight it. RIGHT CLICK on that layer & then LEFT CLICK on Duplicate. Duplicate to as many frames as you need. In this tut, the animation is the glitter on the heart, so I'll have 3 frames (it's a 3 frame glitter).


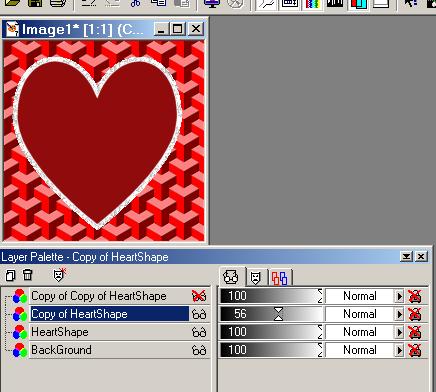
The bottom (original - NOT the BackGround Layer) image layer is your first frame. Go to the layer above it & click on it to activate.If you are doing an animation that requires a lot of movement,turn off the layers above & then lower the opacity on the active layer, so the first layer shows through. This will allow you to see the changes you are making in relationn to the original frame, as well as whether the two layers are still aligned.When through making the changes on layer 2, turn the opacity back to 100%.Click on Layer 3 to activate it, lower the opacity to let Layer 2 show through. Continue in this way through your layers.

When you are finished with your frames, click on the BG layer to activate it. RIGHT CLICK on it & then Left Click on duplicate. Duplicate as many times as you have image layers - so you have an equal number of image layers & background layers.

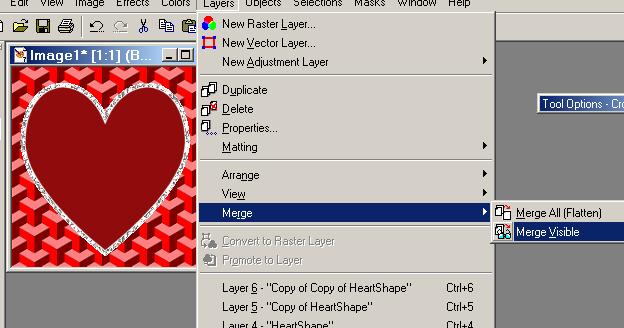
Turn off all but one bg layer & one image layer. Make sure one of these two is highlighted.

Go to Layers Tab (at top of screen), Merge/Merge Visible. Your first frame will now have a background.

On to Page 2 !
|